Первый вариант обязательно должен быть реализован на каждом сайте. Иначе значительная часть пользователей не сможет получить доступ к контенту, а большая часть контента останется невостребованной. Этот вариант актуален для новых пользователей сайта. Таким пользователям не очень интересны новости (ведь они пока не знакомы с контекстом). Воспользоваться поиском зачастую затруднительно из-за того, что новый пользователь не знает точных формулировок, использованных на сайте. Горячие предложения хороши, если есть с чем сравнить.
В любом случае стройная система меню способствует упорядочению сайта и подчёркивает аккуратное отношение автора к сайтостроительству.
Второй вариант помогает постоянному пользователю, не теряя времени получить доступ именно к той странице, которая ему нужна. Знакомый с сайтом пользователь может в полной мере оценить новинки сайта и эффективно воспользоваться поисковой формой.

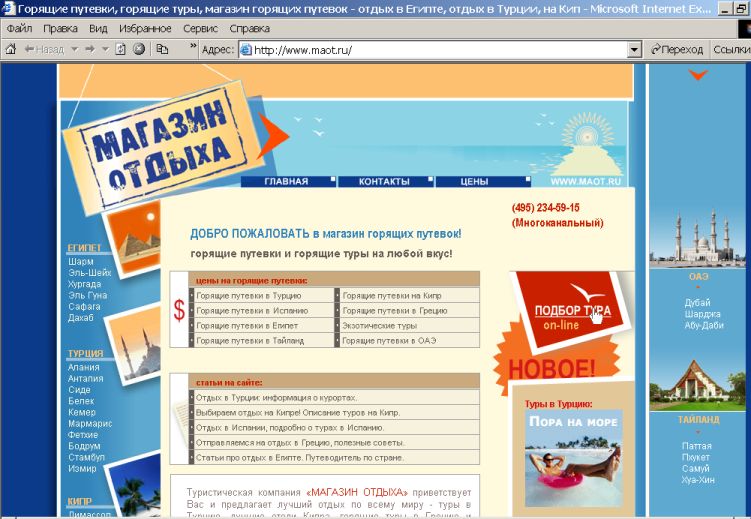
Рис. 4.1. Меню и средства укорочения маршрутов на главной странице сайта.
На рисунке 4.1. показана главная страница сайта с развитой системой укорочения маршрутов. Кроме иерархического меню (в правом и левом столбцах) здесь расположена ссылка на поисковую форму и многочисленные горячие предложения. Таким образом, охватывается наиболее широкий спектр возможных вариантов маршрутов пользователей. Все они приводят к реализации задачи сайта – покупки пользователем путёвки.
Сайт хорошо решает задачу – представить наиболее широкий спектр вариантов. Здесь не хватает только сортировки вариантов по ценам, датам начала и окончания отдыха. Если их добавить – появится новый, весьма привлекательный маршрут пользователей. Такой маршрут может привлечь дополнительную постоянную аудиторию с конкурирующих ресурсов.
Создавая каждую из страниц сайта, необходимо продумать её место в маршрутах пользователей. Исходя из этого, можно оптимизировать контент страницы. В нижней части страницы и других местах необходимо разместить ссылки на другие страницы. Эти ссылки должны направлять пользователя по предусмотренным автором маршрутам, приводящим к реализации задач сайта.
Классификация пользователей сайта
Все люди разные, и пользователи интернета тоже все разные, но при разработке сайта вполне приемлемым упрощением можно считать ориентацию на среднего пользователя из целевой аудитории. Определение «облика» среднего пользователя – важная задача автора и разработчика сайта. Договорится о том, на какого пользователя ориентирован сайт необходимо с самого начала. Иначе неминуемы разочарования, неэффективная работа сайта и его большие переделки.
При разработке сайта обычно рассчитывают не более чем на 2 типа средних пользователей. Для определения облика пользователя требуется ответить на следующие вопросы о нём:
Первый вопрос. (Пол? Возраст?) Ответ на него важен для дизайнера. Стилистическое оформление зависит от характеристики среднего пользователя. Сайт для молодёжной аудитории – должен выглядеть совсем не так, как для более взрослой или детской.
Второй вопрос. (Цель прихода на сайт?) Исходя из этого «прокладываются» маршруты пользователей. На более видные места выдвигаются ссылки на страницы и разделы, важные для реализации средним пользователем целей работы сайта. Так же ответ имеет значение при создании дизайна сайта. Сайт для вдумчивой работы с информацией делается совсем не так, как развлекательный или справочный.
Третий вопрос. (Другие интересы?) Угадав другие интересы или возможное хобби пользователя можно сделать дизайн сайта очень привлекательным и запоминающимся. Возможно добавить на сайт разделы, раскрывающие тему этих интересов. В этом случае у пользователя будет лишний повод запомнить сайт и вернуться на него позже. Такие тексты будут привлекать пользователей через поисковые системы. Возможно, такие пользователи заинтересуются и основным контентом сайта. Рекламную компанию можно сделать гораздо эффективнее, если знать спектр интересов среднего пользователя. Размещение на тематических носителях и адаптация дизайна значительно повышают эффективность рекламных материалов.
Четвёртый вопрос. (Отношение к принципу экономии?) Определившись с этим вопросом можно устанавливать ограничение на объёмы трафика, связанного с просмотром сайта пользователем. Решение об использовании графических и других «тяжёлых» компонентов принимается на основе ответа на этот вопрос.
Пятый вопрос. (Запас терпения?) Злоупотреблять терпением пользователя не рекомендуется, но очень важно удержать внимание пользователя на контенте как можно дольше, что бы донести как можно больше целевой информации. До того, как пользователь потеряет интерес к сайту необходимо предоставить ему контент, реализующий цель сайта. Перегрузка пользователя информацией приведёт к формированию негативного отношения к сайту. Пользователь не захочет ещё раз вернуться на сайт.
Шестой вопрос. (Каким образом вышел на сайт?) Для большинства пользователей, пришедших на сайт через рекламный блок, по советам коллег, по информации от самого автора (например, с визитной карточки) «парадным входом» сайта является главная страница. Таким пользователям важна система навигации по сайту. С её помощью пользователь получает доступ к контенту сайта.
Другой класс пользователей приходит на сайт через поисковые системы. Такие пользователи попадают сразу на нужную страницу. «Дверью» сайта для него является модуль выдачи поисковой системы.

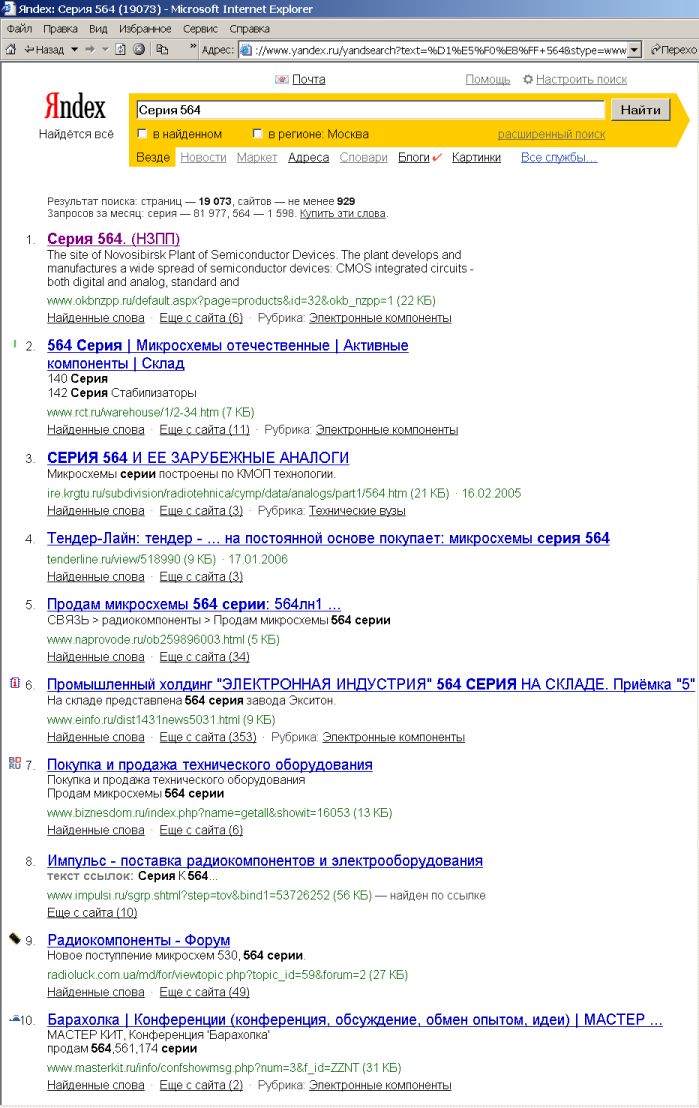
Рис. 4.2. Пример выдачи вхождений строки поисковой системой.
На рисунке 4.2 показан пример выдачи поисковой системы по запросу «Серия 564». Это наименование группы продукции одного отечественного завода. На рисунке 4.2 мы видим, ссылку на соответствующую страничку сайта завода на первом месте. Заголовок модуля точно соответствует строке запроса с добавлением наименования предприятия. Заголовок достаточно компактный. Это хорошо для пользователя, чей взгляд скользит по тексту страницы, выбирая заголовки и оценивая релевантность ссылок. Короткий заголовок, начинающийся со значимого слова в этом случае очень важен. Именно такой заголовок имеет наибольший шанс привлечь внимание пользователя, то есть победить в конкурентной борьбе.
Под заголовком модуля размещается текст, с входящей строкой запроса. В данном случае, видимо, разработчик сайта предпринял специальные меры для замены этого текста на описание сайта. В результате пользователь получил вместо интересующего его контекста вхождения информацию о заводе, почему-то на английском языке. На месте пользователя, я бы усомнился в наличие на странице документации на продукцию.
К сожалению, на данном сайте не размещена полная документация на продукцию. Каждое изделие не имеет отдельной странички. Поэтому запросы с наименованиями собственно изделий завода не возвращают ссылок на заводской сайт. Большая часть целевой аудитории проходит мимо. Это тем более обидно, что для их привлечения не требуется больших усилий и трудозатрат. Надо только разместить имеющуюся документацию на сайте. Документации не так уж и много. Проблемы, характерные для больших массивов данных не возникнут.
Седьмой вопрос. (Пришёл впервые или бывает регулярно?) Пользователь, впервые попавший на сайт (с большой вероятностью это не будет главная страница) оценивает соответствие контента его интересам, а так же скорость загрузки и оформление сайта. Он встречает сайт «по одёжке». Если ему сразу же не понравилось оформление, показался неудобным интерфейс или пришлось слишком долго ждать загрузки, то у пользователя формируется негативное отношение к сайту. Интересы нового пользователя надо учитывать особенно тщательно. Он создаёт прирост популярности. В то же время удержать его на сайте гораздо труднее, чем постоянного пользователя. Он ещё колеблется между конкурирующими вариантами получения информации. Постоянный пользователь обычно знает о наличии нужного ему контента на сайте. Поэтому он терпимее относится к его «неидеальности». То, что прощает сайту постоянный пользователь: нелогичность интерфейса, медлительная загрузка, неадекватное оформление приведёт к потере нового пользователя.
Теперь Вы понимаете значение каждого из вопросов в работе разработчика. Для примера, попробуем «заполнить анкеты пользователей» сайта завода, обсуждавшегося выше.
Пользователь типа 1. «Инженер»:
Возможно пользователь молодой, недавно закончил технический ВУЗ или учится. Но сути облика это не меняет. Его интересует, прежде всего, продукция. Очень важно для него удобство просмотра параметров, доступ к документации. На досуге не прочь почитать информацию о предприятии, статьи, другую информацию. Много продукции он скорее всего не купит, но по его следам придёт пользователь типа 2.
Пользователь типа 2. «Снабженец»:
Все снабженцы одинаковы. Им нужно попроще и побыстрее. Именно пользователь типа 2 наилучшим образом решает задачу сайта – продавать побольше продукции, большими партиями, стабильно.
Анализ «анкет» средних пользователей позволяет разрабатывать структуру и дизайн сайта оптимальным образом. Эта информация так же полезна при планировании рекламной компании. Стремление угодить более широкой целевой аудитории, как правило, выливается в чрезмерное усложнение интерфейса пользователя или в перегрузку главной страницы контентом. Поэтому крупные компании часто имеют отдельные сайты для различных целевых аудиторий. Инвесторы и стратегические партнёры отдельно. Инженеры отдельно. Снабженцы и региональные представители отдельно. Такой подход позволяет создавать сайты, оптимизированные для каждой из групп пользователей.
В этом примере: пути пользователей обоих типов практически не пересекаются. Первому нужен структурированный каталог изделий и дополнительная информация о продукции и предприятии. Второму прайс-лист. Это практически все их потребности. Но оба они будут довольны, обнаружив на сайте простейшую поисковую форму для поиска продукции. В выдаче поисковой системы каждый из них ожидает увидеть то, что ищет: первый – документацию, второй – цены и наличие на складе. Оба они должны найти требуемое за приемлемое время. Небольшая номенклатура выпускаемой продукции позволила удовлетворить пользователей обоих типов в рамках одного сайта с достаточно простой структурой и управлением.
Целесообразно дать средним пользователям условные названия, как это сделано в анкетах. Используя их, удобно общаться с заказчиком и коллегами. Так нагляднее видно сходство или различие целевых аудиторий разных сайтов. Эта информация может помочь снизить трудоёмкость разработки сайта. (Можно использовать сходные идеи дизайна и методы продвижения, которые разработчик уже использовал ранее.)